Tuesday, April 26, 2011
After progress meeting..
It was suggested that I...
Make the subtitle bolder, to fix the div at the bottom of the page because it was going over the border, tighten the space around the picture, add a caption for the video, change the color red I used for the text by going in to Photoshop, making it zero padding/margins in the body at the top of the page and to fix the heart in my header because it was originally cropped off at the bottom point.
I did all of the above as shown here from my previous images of the website.
Monday, April 18, 2011
Milton Glaser
Born in 1929.
He was educated at the High School of Music and Art and the Cooper Union art school in New York and, via a Fulbright Scholarship, the Academy of Fine Arts in Bologna, Italy.
One of the most celebrated graphic designer in the US.
In 2004 he was selected for the lifetime achievement award of the Cooper Hewitt National Design Museum.
He opened Milton Glaser, Inc. in 1974, and continues to produce work in many fields of design to this day.
"He is a modern renaissance man— one of a rare breed of intellectual designer-illustrators, who brings a depth of understanding and conceptual thinking, combined with a diverse richness of visual language, to his highly inventive and individualistic work."
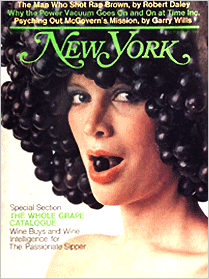
He co-founded the revolutionary Pushpin Studios in 1954, founded New York Magazine with Clay Felker in 1968, established Milton Glaser, Inc. in 1974, and teamed with Walter Bernard in 1983 to form the publication design firm WBMG.
Throughout his career, Glaser has been a prolific creator of posters and prints.
His artwork has been featured in exhibits worldwide, including one-man shows at both the Centre Georges Pompidou in Paris and the Museum of Modern Art in New York.
His work is in the permanent collections of many museums.
Glaser also is a renowned graphic and architectural designer with a body of work ranging from the iconic logo to complete graphic and decorative programs for the restaurants in the World Trade Center in New York.
Glaser is an influential figure in both the design and education communities and has contributed essays and granted interviews extensively on design.
He was educated at the High School of Music and Art and the Cooper Union art school in New York and, via a Fulbright Scholarship, the Academy of Fine Arts in Bologna, Italy.
One of the most celebrated graphic designer in the US.
In 2004 he was selected for the lifetime achievement award of the Cooper Hewitt National Design Museum.
He opened Milton Glaser, Inc. in 1974, and continues to produce work in many fields of design to this day.
"He is a modern renaissance man— one of a rare breed of intellectual designer-illustrators, who brings a depth of understanding and conceptual thinking, combined with a diverse richness of visual language, to his highly inventive and individualistic work."
He co-founded the revolutionary Pushpin Studios in 1954, founded New York Magazine with Clay Felker in 1968, established Milton Glaser, Inc. in 1974, and teamed with Walter Bernard in 1983 to form the publication design firm WBMG.
Throughout his career, Glaser has been a prolific creator of posters and prints.
His artwork has been featured in exhibits worldwide, including one-man shows at both the Centre Georges Pompidou in Paris and the Museum of Modern Art in New York.
His work is in the permanent collections of many museums.
Glaser also is a renowned graphic and architectural designer with a body of work ranging from the iconic logo to complete graphic and decorative programs for the restaurants in the World Trade Center in New York.
Glaser is an influential figure in both the design and education communities and has contributed essays and granted interviews extensively on design.
Magazines:
Monday, April 11, 2011
Resume
Megan Victoria Heaton
612 3rd Ave. Atglen, PA 19310Cell: 484-456-7899
Home: 610-593-2043
Objective
To secure a position with a well established organization with a stable environment that will lead to a lasting relationship in the field of design and marketing.
Education
Octorara Area High School
Atglen, PA- High School/ diploma
Millersville University
Millersville, PA- Design Major, Marketing minor
Work History
Angies Shampoo and Shave
From May 2009 to Jan 20011I worked with dogs and their owners. I walked dogs, exercised, fed, watered, and medicated dogs, along with handling the payment, paper work, and retail area. I had to be quick on my feet to keep up with everything going on. I also did cleaning jobs around the store, including but not limited to vacuuming, mopping, dusting, sanitizing, and dishes.
Freelance Assistant for Ed Heaton Photography
From May 2009 to PresentI do freelance photography work, modeling, and editing using Photoshop.
PacSun
From June 2008 to Dec 2008Worked as a sales associate at Pac Sun. Greeted customers and kept the store straight, along with taking care of the dressing rooms. Assisted customers with finding items they were interested in and stocked and priced items in the store.
Weis Markets
From June 2006 to Dec 2006Worked as a cashier, at the customer service desk, and stocked.
Experience
- Excellent customer service skills for over 3 years and experience working with the public
- 2 + years of sales/ retail experience
- 2 years of animal care experience
- 5 years of photography and editing experience
Skills
- Skilled at Microsoft Office, and Adobe Photoshop
- Proficient in Illustrator and InDesign
- Basic HTML
- Have also taken 2D and 3D design classes along with 4+ Photography classes
- Skilled with using both Macs and PCs
- 50+ wpm
Hobbies
- Photography
- Hiking and camping
- Cliff jumping
- Phillies
- Street art
Thursday, April 7, 2011
In class Notes
Internet and WWW
The Internet is the worldwide, publicly accessible network of interconnected computer networks that transmit data by packet switching using the standard Internet Protocol (IP). It is a “network of networks”.
Step 1: web browser requests static page (html page)
Step 2: web server finds page (with the html)
Step 3: web server sends page to requesting browser. (web site)
HTML
Hypertext markup language is a markup language designed for the creation of web pages with hypertext and other information to be displayed in a web browser.
FTP
File Transfer Protocol is the simplest and the most secure way to exchange files over the Internet. Requires a protocol name, username, and a password.
WYSIWYG
What you see is what you get. A WYSIWYG application is one that enables you to see on the display screen exactly what will appear when the document is printed.
-home- just showed different examples of html. such as the following...
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
intro-
HTML is a language for describing web pages.
HTML stands for Hyper Text Markup Language
HTML is not a programming language, it is a markup language
A markup language is a set of markup tags
HTML uses markup tags to describe web pages
HTML markup tags are usually called HTML tagsHTML tags are keywords surrounded by angle brackets like <html>
HTML tags normally come in pairs like <b> and </b>
The first tag in a pair is the start tag, the second tag is the end tag
Start and end tags are also called opening tags and closing tags
HTML documents describe web pages
HTML documents contain HTML tags and plain text
HTML documents are also called web pages
get started:
HTML can be written and edited using many different editors like Dreamweaver and Visual Studio.
When you save an HTML file, you can use either the .htm or the .html file extension. There is no difference, it is entirely up to you.
basic-
HTML headings are defined with the <h1> to <h6> tags.
HTML paragraphs are defined with the <p> tag.
HTML links are defined with the <a> tag.
HTML images are defined with the <img> tag.
-home
intro
CSS stands for Cascading Style Sheets
Styles define how to display HTML elements
Styles were added to HTML 4.0 to solve a problem
External Style Sheets can save a lot of work
External Style Sheets are stored in CSS files
syntax
The selector is normally the HTML element you want to style.
Each declaration consists of a property and a value.
The property is the style attribute you want to change. Each property has a value.
id and class
The id selector is used to specify a style for a single, unique element.
The id selector uses the id attribute of the HTML element, and is defined with a "#".
The style rule below will be applied to the element with id="para1":
The class selector is used to specify a style for a group of elements. Unlike the id selector, the class selector is most often used on several elements.
This allows you to set a particular style for any HTML elements with the same class.
The class selector uses the HTML class attribute, and is defined with a "."
styling backgrounds
The background color can be specified by:
styling text
The color property is used to set the color of the text.
The text-align property is used to set the horizontal alignment of a text.
Text can be centered, or aligned to the left or right, or justified.
The text-decoration property is used to set or remove decorations from text.
box modelborder, outline, margin, padding.
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
intro-
HTML is a language for describing web pages.
HTML stands for Hyper Text Markup Language
HTML is not a programming language, it is a markup language
A markup language is a set of markup tags
HTML uses markup tags to describe web pages
HTML markup tags are usually called HTML tagsHTML tags are keywords surrounded by angle brackets like <html>
HTML tags normally come in pairs like <b> and </b>
The first tag in a pair is the start tag, the second tag is the end tag
Start and end tags are also called opening tags and closing tags
HTML documents describe web pages
HTML documents contain HTML tags and plain text
HTML documents are also called web pages
get started:
HTML can be written and edited using many different editors like Dreamweaver and Visual Studio.
When you save an HTML file, you can use either the .htm or the .html file extension. There is no difference, it is entirely up to you.
basic-
HTML headings are defined with the <h1> to <h6> tags.
HTML paragraphs are defined with the <p> tag.
HTML links are defined with the <a> tag.
HTML images are defined with the <img> tag.
-home
| body { background-color:#d0e4fe; } h1 { color:orange; text-align:center; } p { font-family:"Times New Roman"; font-size:20px; } |
intro
CSS stands for Cascading Style Sheets
Styles define how to display HTML elements
Styles were added to HTML 4.0 to solve a problem
External Style Sheets can save a lot of work
External Style Sheets are stored in CSS files
syntax
The selector is normally the HTML element you want to style.
Each declaration consists of a property and a value.
The property is the style attribute you want to change. Each property has a value.
id and class
The id selector is used to specify a style for a single, unique element.
The id selector uses the id attribute of the HTML element, and is defined with a "#".
The style rule below will be applied to the element with id="para1":
The class selector is used to specify a style for a group of elements. Unlike the id selector, the class selector is most often used on several elements.
This allows you to set a particular style for any HTML elements with the same class.
The class selector uses the HTML class attribute, and is defined with a "."
styling backgrounds
The background color can be specified by:
- name - a color name, like "red"
- RGB - an RGB value, like "rgb(255,0,0)"
- Hex - a hex value, like "#ff0000"
styling text
The color property is used to set the color of the text.
The text-align property is used to set the horizontal alignment of a text.
Text can be centered, or aligned to the left or right, or justified.
The text-decoration property is used to set or remove decorations from text.
box modelborder, outline, margin, padding.
Tuesday, April 5, 2011
At first...
 I felt like with all the color it was too busy to add a bunch of text to it. I felt like the viewers would be distracted.
I felt like with all the color it was too busy to add a bunch of text to it. I felt like the viewers would be distracted.
Subscribe to:
Comments (Atom)
































 So I desaturated the whole image and only made select images within the picture in color to keep some interest still instead of it being all black and white.
So I desaturated the whole image and only made select images within the picture in color to keep some interest still instead of it being all black and white.